
ブログの記事内にGoogleマップを埋め込む方法を紹介します。
旅行やお出かけのブログなどを書いていると、Googleマップをブログ内に埋め込みたいと思う時がありますよね。
意外と簡単に埋め込むことができるので是非、挑戦してみてはいかがでしょうか。
この記事のポイント!
- Googleマップを埋め込むメリット・デメリット
- Googleマップを埋め込む方法
このような情報をまとめてみました。
埋め込む方法を初心者向けに詳しく紹介しているので、よければ参考にしてみてください。
【スポンサーリンク】
Googleマップの埋め込みとは・・・
こんな感じで、Googleマップを記事内に埋め込むことです。
自分の好きな場所を指定することでき、読者自身も操作することができますよ。
ルートの表示やストリートビューなども埋め込むことができます。
旅行やお出かけブログの場合は、特に重宝する機能なので是非、活用してみてはいかがでしょうか。
Googleマップ埋め込むと・・・
- 自分の好きな場所を指定することができる
- ルートなども指定しながら紹介することができる(時間・距離など)
- 読者自身も操作しながら確認することができる
- 口コミも確認することができる
- ブログの見た目も良くなる
ただ地図を確認するだけではなく、周辺の情報や口コミなどをその場で見ることができます。
素早く必要な情報を得ることができるので、かなり便利な機能ではないでしょうか。
Googleマップの埋め込みをするメリット・デメリット

Googleマップをブログに埋め込むメリット・デメリットを紹介します。
Googleマップ埋め込む メリット・デメリット
- 情報を読者へ分かりやすく伝えることができる【メリット】
- 読者が周辺の場所や口コミなど、必要な情報を得られやすくなる【メリット】
- 簡単に設置することができ、費用がかからない【メリット】
- ブログの見た目も良くなる【メリット】
- サイトの読み込み速度が遅くなる可能性がある【デメリット】
メリットとしては、情報を読者に伝えやすくなる点ではないでしょうか。
簡単に設置&無料なので、利用しやすいのも嬉しいポイントかもしれません。
反対にデメリットは、サイトの読み込み速度が遅くなる可能性があることです。
外部の情報を読み込むため、設置していないブログよりも読み込み速度が遅くなる可能性がありますよ。
ページの読み込み速度があまりにも遅いと、読者が離脱する原因にもなりますので注意してください。
ちなみに僕はお出かけブログも運営しており、記事内にGoogleマップを埋め込むことが多いです。
ほとんどの記事に1つGoogleマップを埋め込んでいますが、サイトの読み込み速度はさほど遅いとは感じません。
1記事に1~2個程度の埋め込みなら、さほど読み込み速度に影響はありませんよ!
【スポンサーリンク】
Googleマップを埋め込む方法
Googleマップを埋め込む方法を紹介します。
今回は、サンプルとして『富士山』の地図を埋め込んでみます。
Googleマップ埋め込む方法
- 埋め込みたい場所をGoogleマップで検索する
- 共有⇒地図を埋め込むをクリックする
- 地図の大きさを選択(調整)する
- HTMLをコピーをクリックする(地図の埋め込みコードをコピー)
- 地図の埋め込みコードをワードプレス内に貼りつける(HTML内)
- 完了

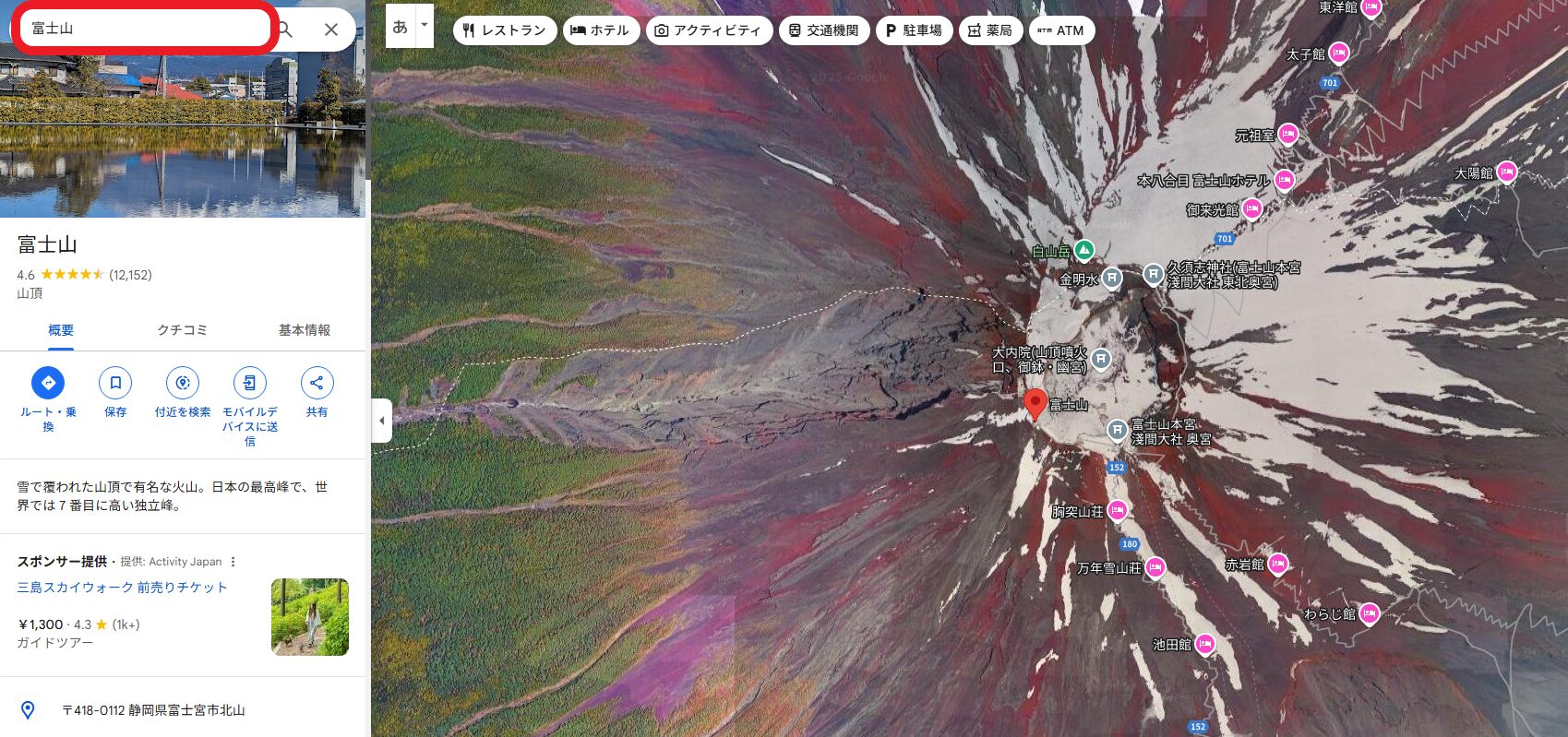
まずは、WEBブラウザでGoogle Mapにアクセスします。
ブログに埋め込みたい場所を入力して、検索してみましょう。(今回は『富士山』と入力)

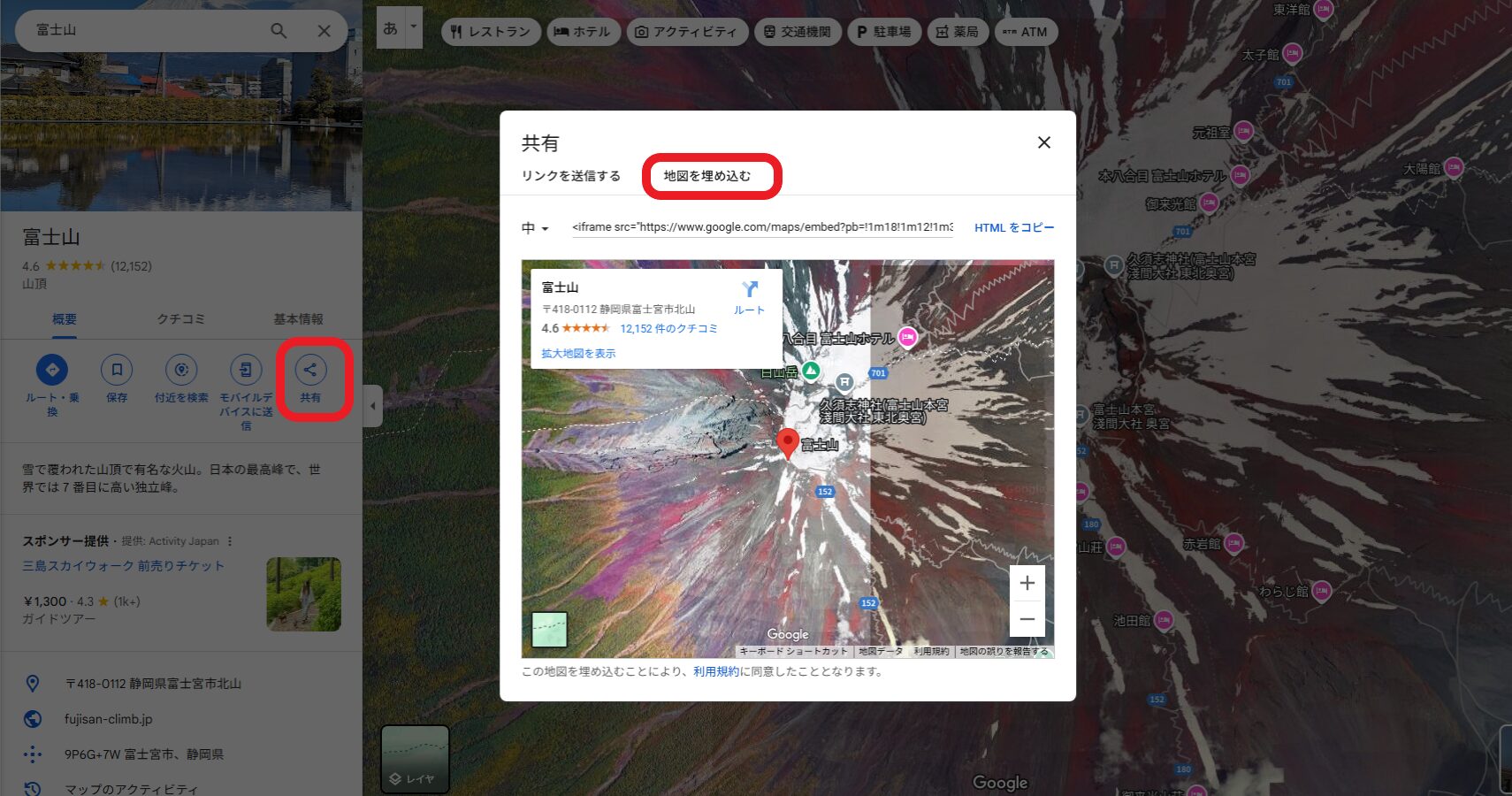
次に概要欄にある【共有】をクリックします。
共有をクリックすると、上記のような画面になるので【地図を埋め込む】を選択します。

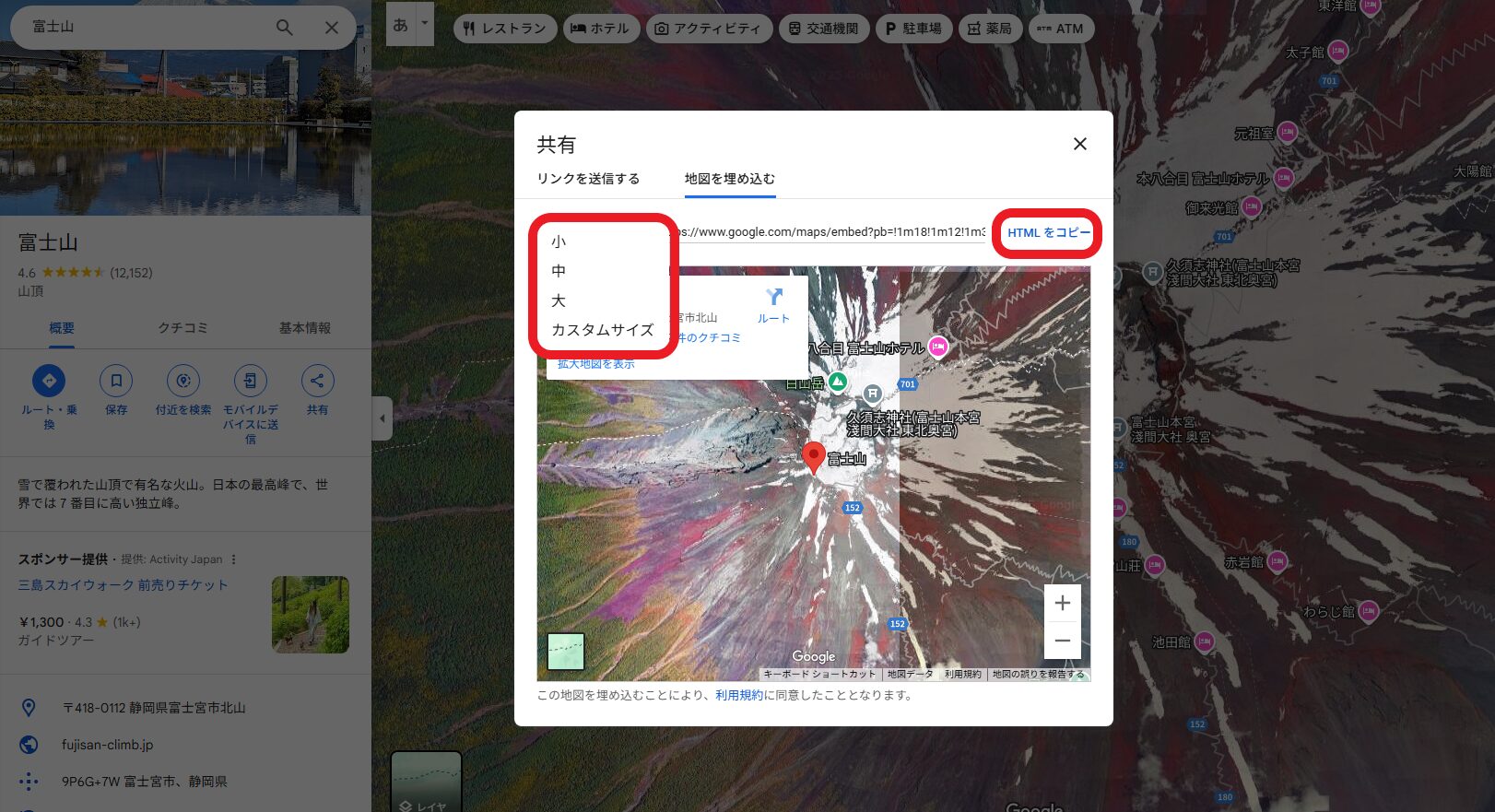
埋め込む地図のサイズを決めます。
小・中・大・カスタムサイズの4つから選択することができます。
- 小:横400px 縦300px
- 中:横600px 縦450px
- 大:横800px 縦600px
- カスタムサイズ:自由にサイズを設定可能
地図のサイズですが、デフォルトでは『中』に設定されています。
また、拡大などをして目的地を大きく表示したりすることもできるので、このタイミングで調整しましょう。
調整が完了したら、【HTMLをコピー】をクリックします。
ブログ内の埋め込みたい場所を決めます。
場所を決めたら、HTMLにて先ほどコピーしたコードを貼り付けます。
ワードプレスの場合は、「+」をクリックしブロックの一覧を表示します。
その中から【カスタムHTML】をクリックし、その中にコードを貼りつければOKです。
最後にプレビューで確認し、問題なかったら完了です。
まとめ
今回は、ブログの記事内にGoogleマップを埋め込む方法を紹介しました。
Googleマップを埋め込むことで、読者にも嬉しい効果があります。
お店などの情報を素早く伝えることもでき、周辺の情報も簡単に調べることができるようになりますよ。
Googleマップを埋め込むこと自体は、簡単にすることができます。
ルートの表示やストリートビューなども埋め込むことができるので是非、活用してみてはいかがでしょうか。
おわり
【スポンサーリンク】