
AFFINGER6(アフィンガー)でヘッダーメニュー(グローバルナビゲーションメニュー)の設定方法を紹介します。
ヘッダーメニューですが、 Webサイトの主要なページをわかりやすく伝える効果がありますよ。
サイトの利便性を上げたり、おすすめの記事を紹介したりといった役割もあるので是非、設定してみてはいかがでしょうか。
僕が現在、利用しているワードプレスのテーマ『AFFINGER6(アフィンガー)』なら、簡単に設定することができますよ。
実際に僕も作成してみましたので、その方法を紹介したいと思います。
この記事のポイント!
- ヘッダーメニュー(グローバルナビゲーション)とは
- ヘッダーメニュー(グローバルナビゲーション)の設定方法
- プルダウン(第二階層)のヘッダーメニューの設定方法
このような情報をまとめてみました。
設定自体はとても簡単にすることができますよ。
修正・調整も簡単にすることができるので是非、挑戦してみてください。
【スポンサーリンク】
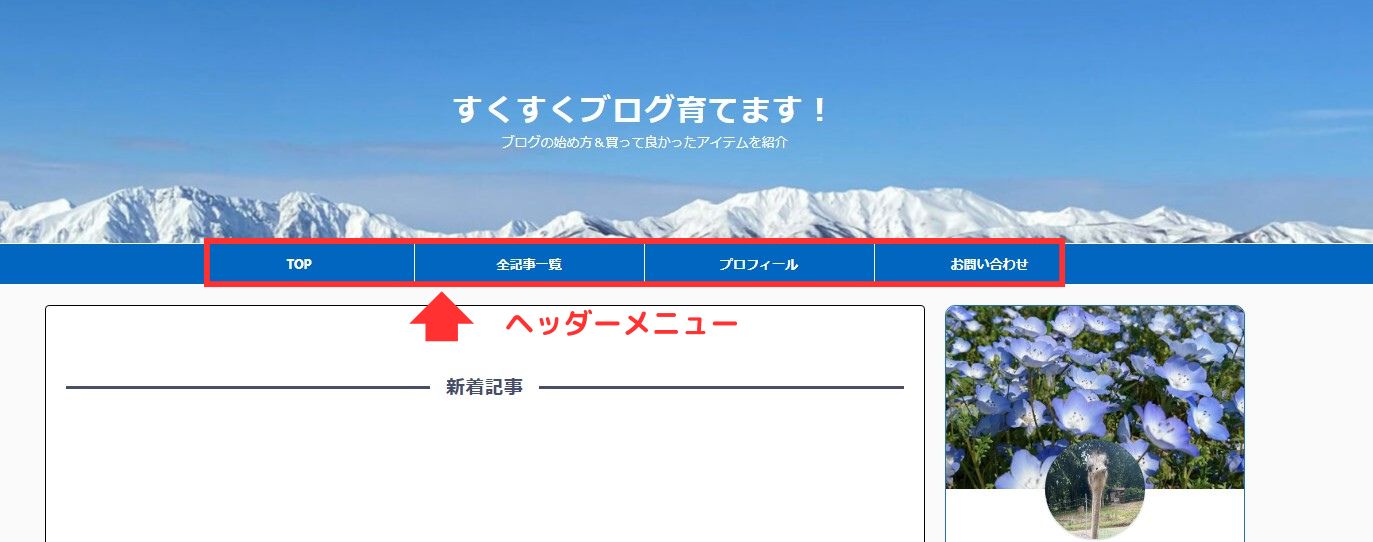
ヘッダーメニュー(グローバルナビゲーション)とは・・・

上の画像のようにヘッダーのすぐ下にあるメニューのことです。
サイトの主要コンテンツへのリンクを置いたメニューバーのことで、サイト内をショートカットできるなど重要な役割を担っていますよ。
ヘッダーメニュー(グローバルナビゲーション) 主な役割
- Webサイトの主要なページをわかりやすく伝える
- サイトの利便性を上げて、読者を目的のページへ導く
- おすすめの記事を紹介する
- サイト内をショートカットできる・・・などなど
読者目線で見やすいサイトを作るには、ヘッダーメニューがとても大事ですよ!
カテゴリーや問い合わせ、おすすめ記事の紹介などを自由に設定してみてはいかがでしょうか。
ただ、ヘッダーメニューの目的ですが、『Webサイトの主要なページをわかりやすく伝える』ことです。
なので、読者が欲しい情報を効果的に伝えるためにも、ヘッダーメニューの項目は5つくらいにするのがベストだと言われています。
ちなみに、ヘッダーメニューは簡単に設定することができますよ。
修正や調整も簡単にすることができるので、記事などが増えた際は是非、積極的に設定してみてはいかがでしょうか。
ヘッダーメニュー(グローバルナビゲーション)の設定方法

ヘッダーメニュー(グローバルナビゲーション)の設定方法を紹介します。
主に以下の3つの手順で設定することができますよ。
プロフィールカードを設置する手順
- ヘッダーメニューを作成する
- 表示させたいメニューを追加する
- 色やスタイルを変更を行う
ヘッダーメニューを作成

まずはヘッダーメニューを表示させるために必要なメニュー設定を行います。
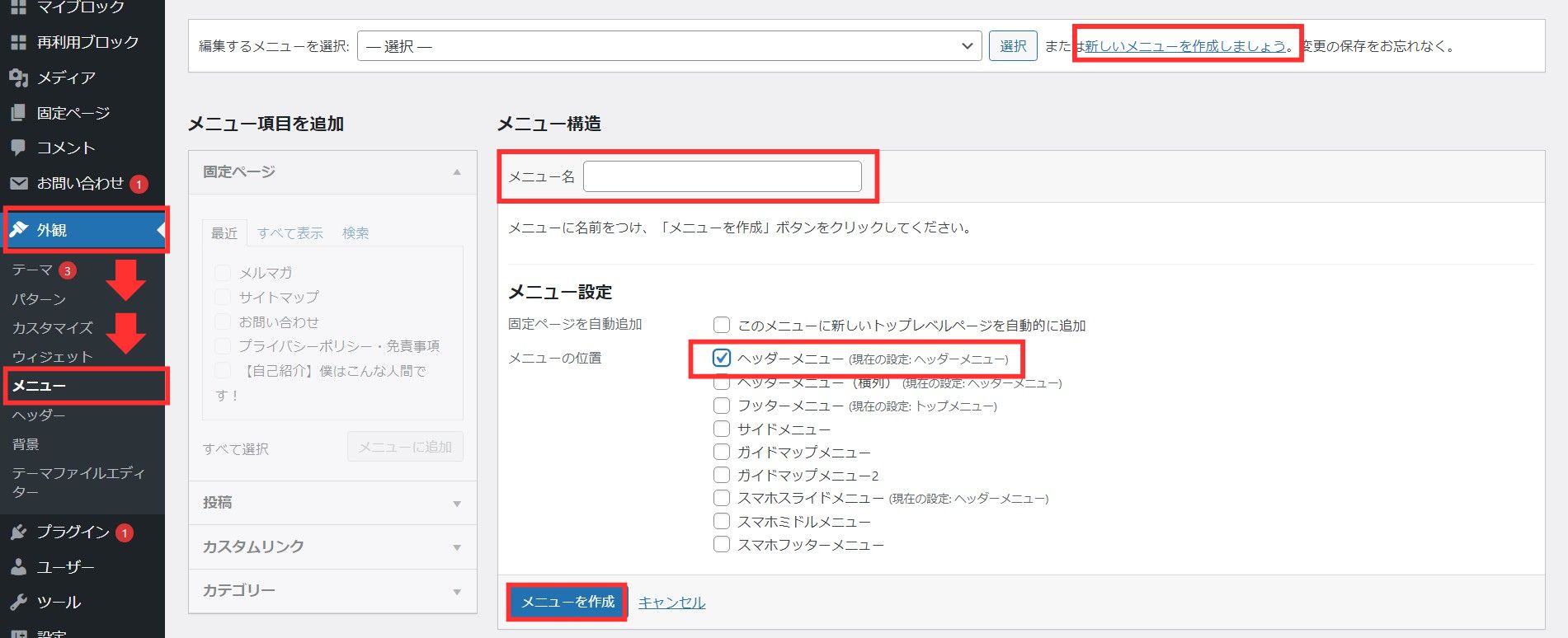
【ワードプレスのダッシュボード】⇒【メニュー】とクリックしていきます。
メニューのページに移動したら、『新しいメニューを作成しましょう』をクリックします。
メニュー構造内の『メニュー名』に名前(例:ヘッダーメニューなど)を入れ、メニュー設定のメニュー位置『ヘッダーメニュー』にチェックをいれます。
最後に確認して、『メニューを作成』をクリックします。
これで、ヘッダーメニューを表示させるための準備が完了しました。
表示させたいメニューを追加

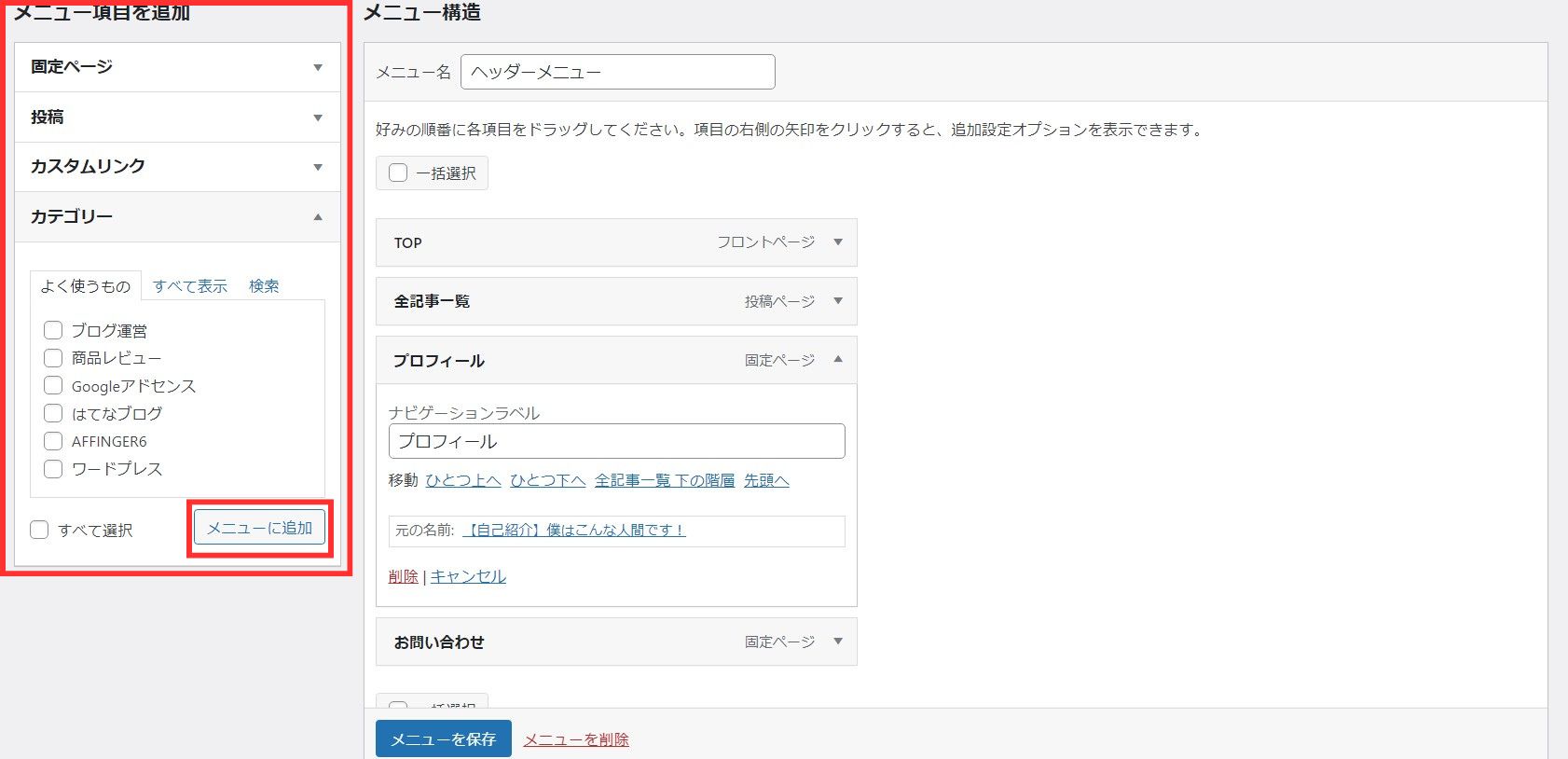
次にヘッダーメニューに表示させたい項目を追加していきます。
左側にある『メニュー項目を追加』から追加したい項目を選択して、『メニューに追加』をクリックします。
ヘッダーメニューに追加できる項目は、以下の通りです。
ヘッダーメニューに追加できる項目
- 固定ページ・・・・すでに作成した固定ページを表示
- 投稿・・・・・・・すでにある投稿ページを表示
- カスタムリンク・・自由にリンクを貼って表示
- カテゴリー・・・・すでにあるカテゴリーページを表示

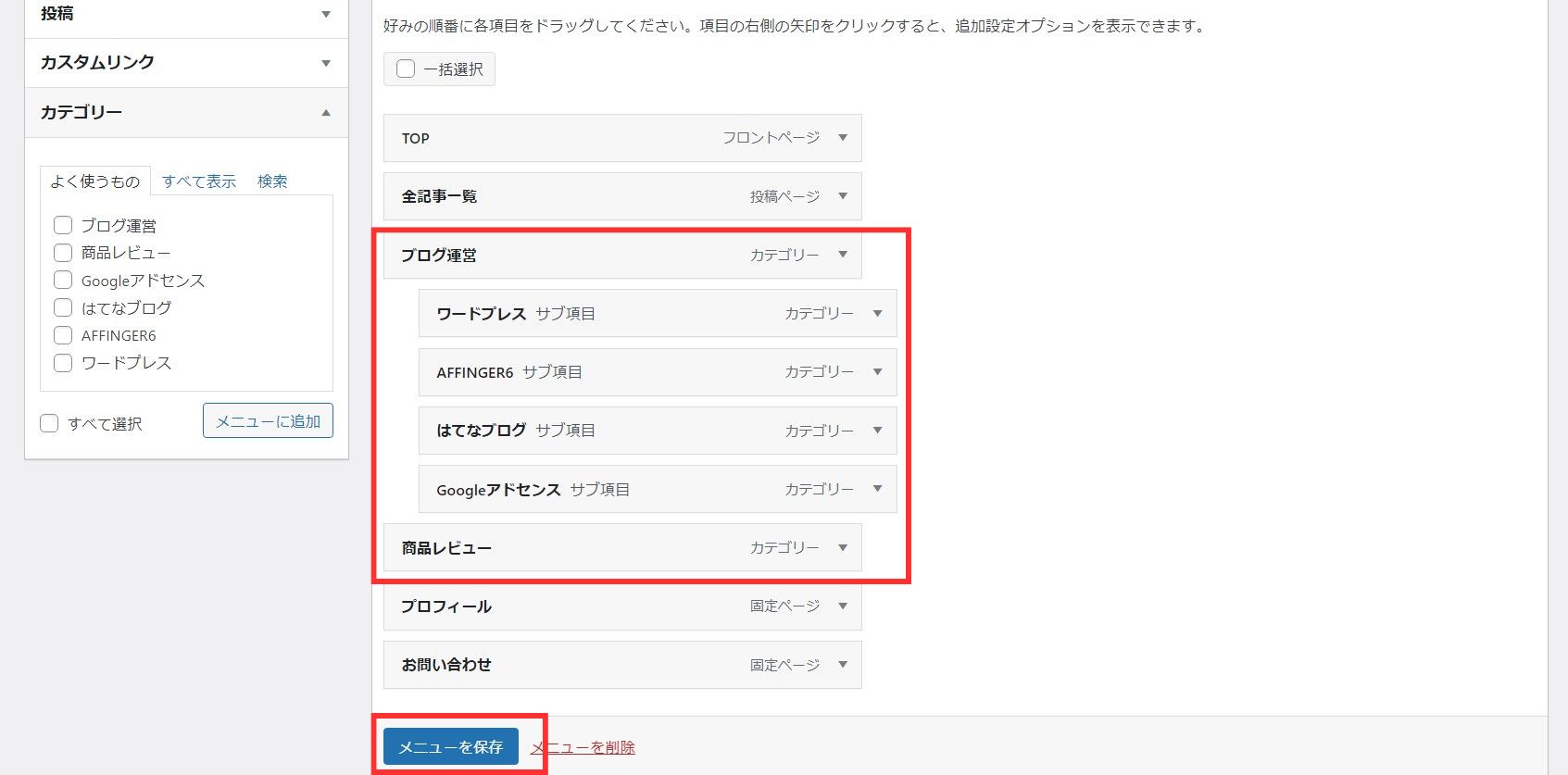
追加したい項目を選択して、『メニューに追加』をクリックすると、右側に追加した項目が右側に表示されます。
位置を調整して、問題なければ『メニューを保存』をクリックします。
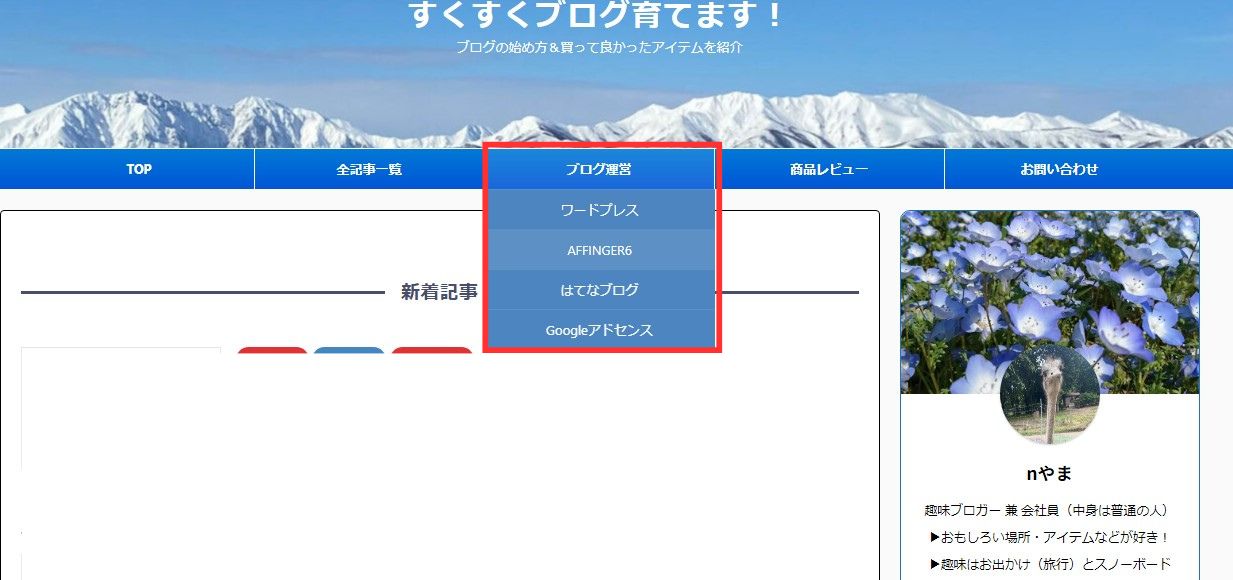
これでヘッダーメニューが表示されます。
トップページに移動して、ヘッダーメニューが表示されているか確認してみてください。
色やスタイルを変更を行う

設定してヘッダーメニューですが、色などを変更することができます。
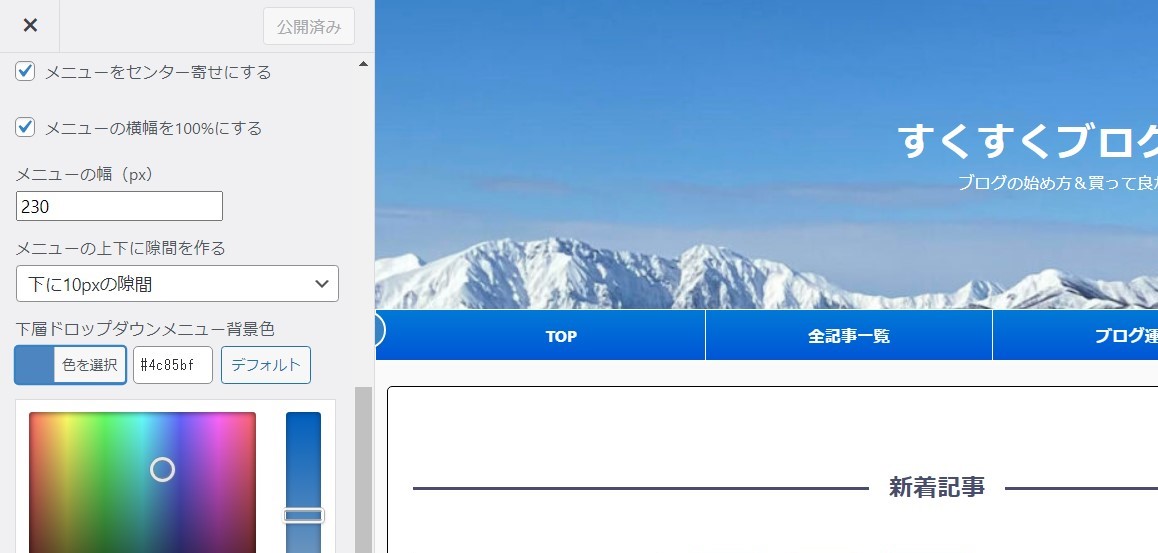
【ワードプレスのダッシュボード】⇒【外観】⇒【カスタマイズ】⇒【各メニュー設定】⇒【PCヘッダーメニュー】をクリックします。
すると、ヘッダーメニューの背景色や文字色などを変更できるページにたどり着きます。
ここでできる設定は以下の通りです。
- ヘッダーメニュー全体の背景色
- メニュー間のボーダーカラー(区切り線の色:上下左右)
- ヘッダーメニューの文字色
- 背景色のグラデーションの色・向き
- メニューのセンター寄せ
- メニューの横幅を100%にする
- メニューの幅
- 下層ドロップダウンメニューの背景色・・・などなど
様々な項目を設定することができますよ!
プレビューで確認しながら設定することができるので、細かい調整もしやすくなっていました。
是非、お好みのヘッダーメニューを作り上げてみてはいかがでしょうか。
【スポンサーリンク】
第二階層のメニューも簡単に作成することが可能!

ヘッダーメニューに、こんな感じで第二階層の設定をすることができますよ。
設定方法は以下の通りです。
第二階層メニュー 設定方法
- 【ワードプレスのダッシュボード】⇒【メニュー】とクリック
- 『編集するメニューを選択』または『新しいメニューを作成しましょう』をクリック
- メニュー設定で『メニューの位置』を設定。ドラッグして右に配置する
- 『メニューを保存』をクリック

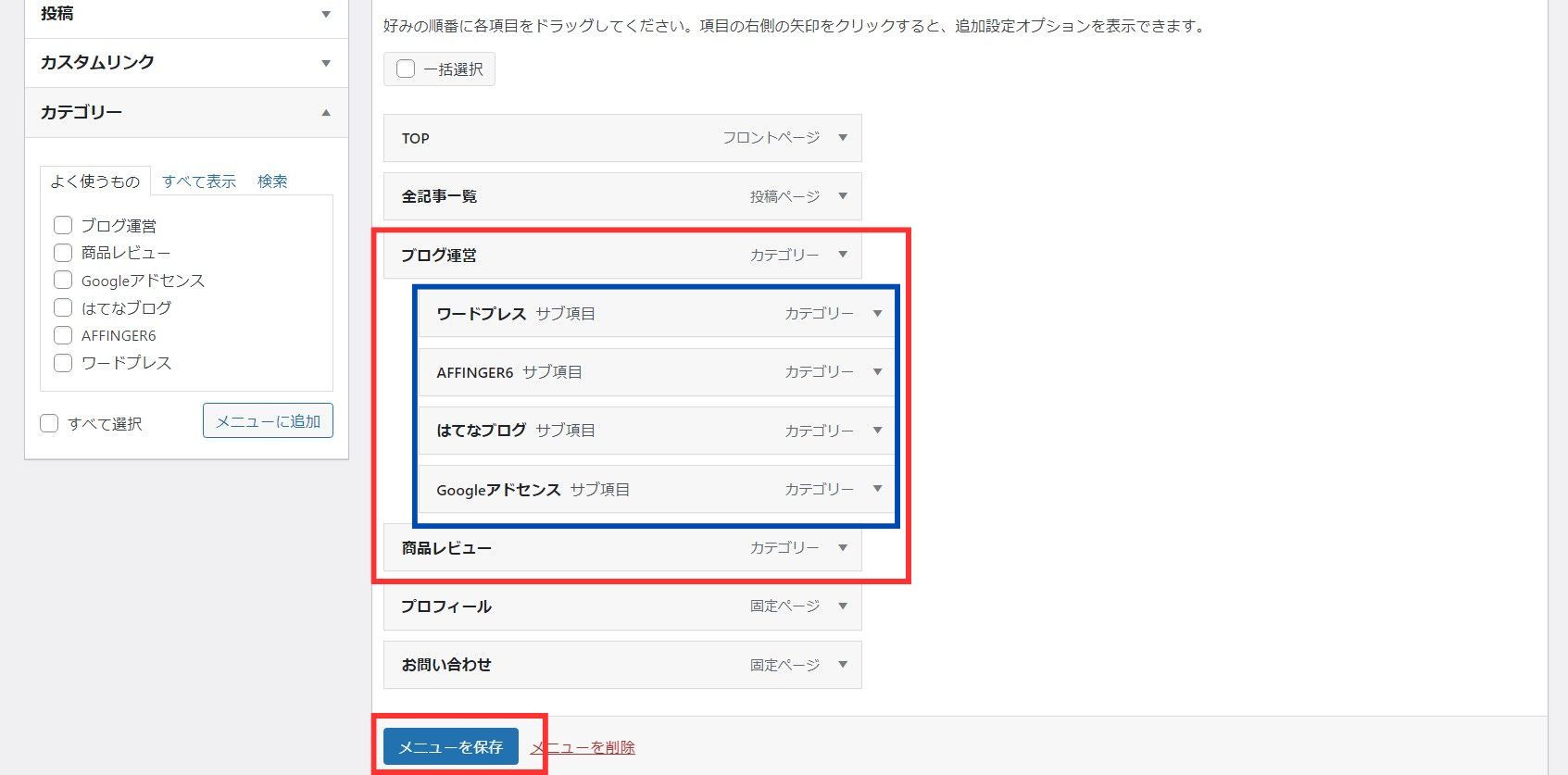
第二階層は、青枠のようにカテゴリーなどを設定します。
この場合、第一階層がブログ運営、第二階層が青枠となりますよ。
マウスをドラッグすると、点線が表示されるので位置を調整しながら設定します。
第一階層よりも一段右に来るように設定すればOKです。
第二階層も色やスタイルの変更をすることができます。
【ワードプレスのダッシュボード】⇒【外観】⇒【カスタマイズ】⇒【各メニュー設定】⇒【PCヘッダーメニュー】の順にクリックすると設定できるページに移動できます。
是非、お好みで変更してみてください。
まとめ
今回は、ヘッダーメニュー(グローバルナビゲーションメニュー)の設定方法について紹介しました。
僕が現在、利用しているワードプレスのテーマAFFINGER6(アフィンガー)なら、簡単にヘッダーメニューを設定することができますよ。
ヘッダーメニューですが、 Webサイトの主要なページをわかりやすく伝える効果があります。
サイトの利便性を上げたり、おすすめの記事を紹介したりといった重要な役割を担っているので、サイトの方向性が決まった際は是非、設定してください。
おわり
【スポンサーリンク】