
AFFINGER6(アフィンガー6)で、簡単に『タイトル付き囲み枠』を作成する方法を紹介します。
ここにタイトルを入力する
・ここに文字を入力する
ここにタイトルを入力する
・ここに文字を入力する
こんな感じのやつです。
アフィンガー6のブロック機能『STINGER: マイボックス』と『STINGER: 見出し付きフリーボックス』を使うと、簡単に作成することができますよ。
CSSやプラグインなどが必要なく、作成することができます。
ブログ初心者の人でも簡単に作成することができますので是非、挑戦してみてはいかがでしょうか。
僕は、この機能を知って、記事のデザインが良くなったような気がします。
この記事のポイント!
- アフィンガー6で簡単に「タイトル付き囲み枠(リスト)」を作成する方法
- マイボックスの使い方(リストの作成方法)
- 見出し付きフリーボックスの使い方(リストの作成方法)
このような情報をまとめてみました。
簡単に作成することができ、文字や線の色も変えることができるので是非、使ってみてはいかがでしょうか。
【スポンサーリンク】
マイボックスを使って作成する方法【シンプルでおすすめ!】
ポイント
・ここに文字を入力する
ポイント
・ここに文字を入力する
ポイント
・ここに文字を入力する
『STINGER: マイボックス』というやつで、タイトルを枠線で囲むことができるタイプのボックスです。
シンプルなので、様々な場面で使用することができますよ。
僕の場合は、項目を箇条書きする際や手順、まとめなどで使っています。
STINGER: マイボックス 特徴
- タイトルを枠線で囲むことができるタイプのボックス
- 簡単に作成することができる(文字や線の色など変更可能)
- タイトルを内側に入れることができる
- リストも併用すると、簡単に箇条書きやまとめを作成することができる
様々な場面で使えるので、おすすめの機能ですよ。
僕は最近、覚えてこの機能を使っていますが、記事の見栄えがぐっと良くなった気がします。
STINGER: マイボックスの使い方は、以下の通りです。
STINGER: マイボックス 使い方
- ブロックを追加から『STINGER: マイボックス』を選択する
- マイボックスを編集する(タイトル、アイコン、文字色など)
- 文章を入力する(リストを活用するのもおすすめ!)
たったこれだけです。
CSSやプラグインも必要ないので、ワードプレス初心者でも簡単に使うことができますよ。
ブロックを追加から『STINGER: マイボックス』を選択する

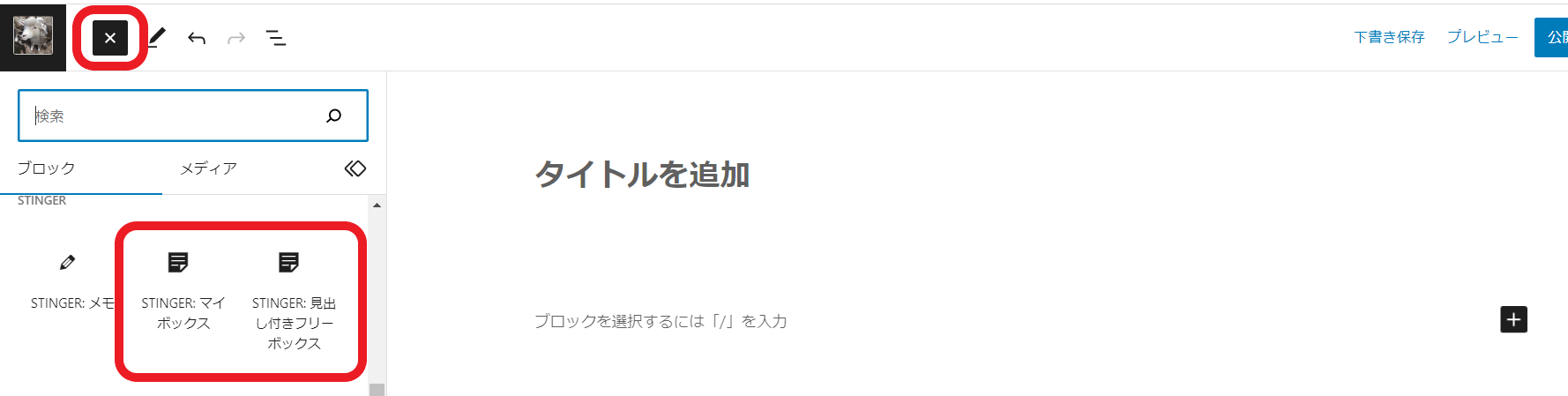
まずは、ブロックを追加から『STINGER: マイボックス』を選択します。
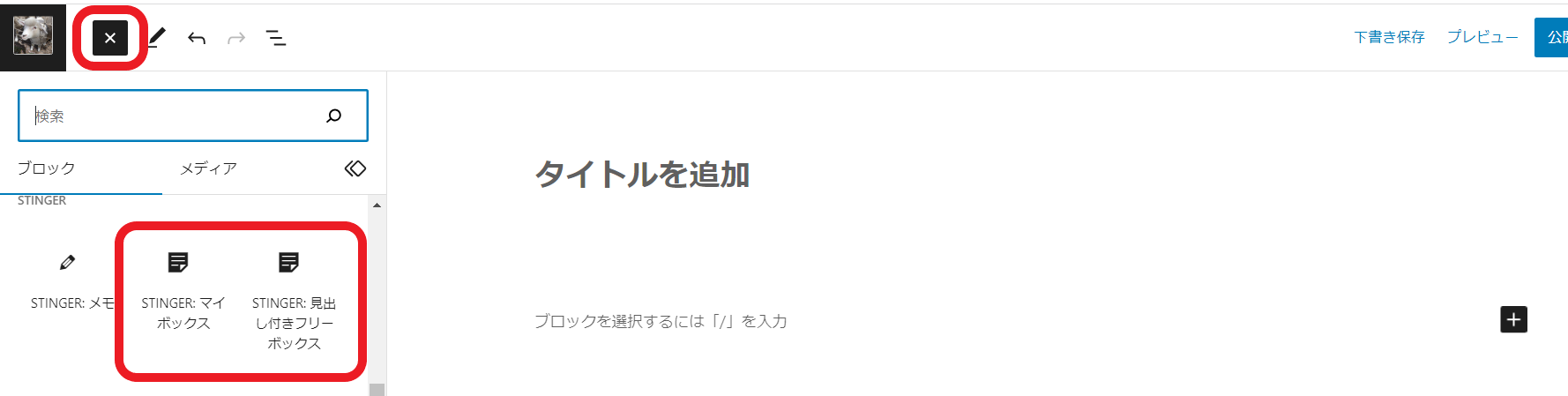
左上もしくは右側にある黒いボタン『ブロック追加』をクリックし、『STINGER: マイボックス』を探します。
STINGERというグループ内の1番上の場所にあると思いますよ。
見つけたら、『STINGER: マイボックス』をクリックしてください。
マイボックスを編集する(タイトル、アイコン、文字色など)

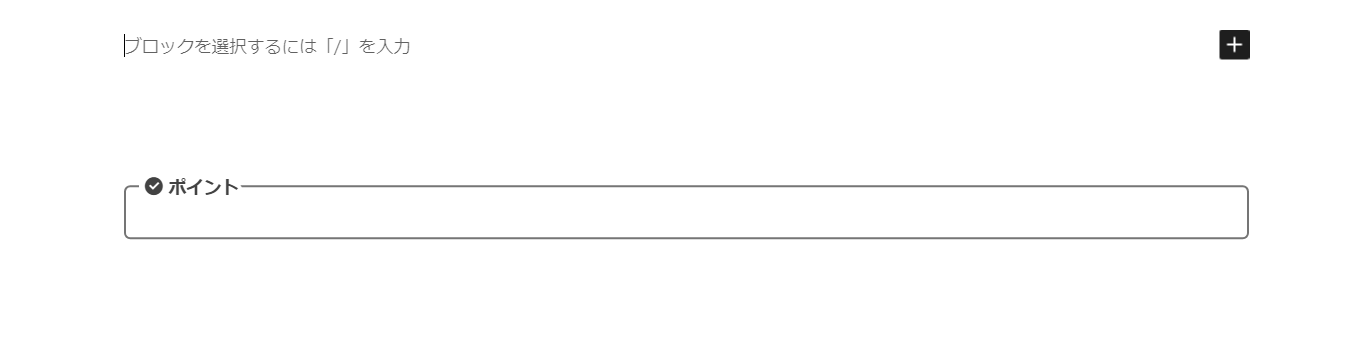
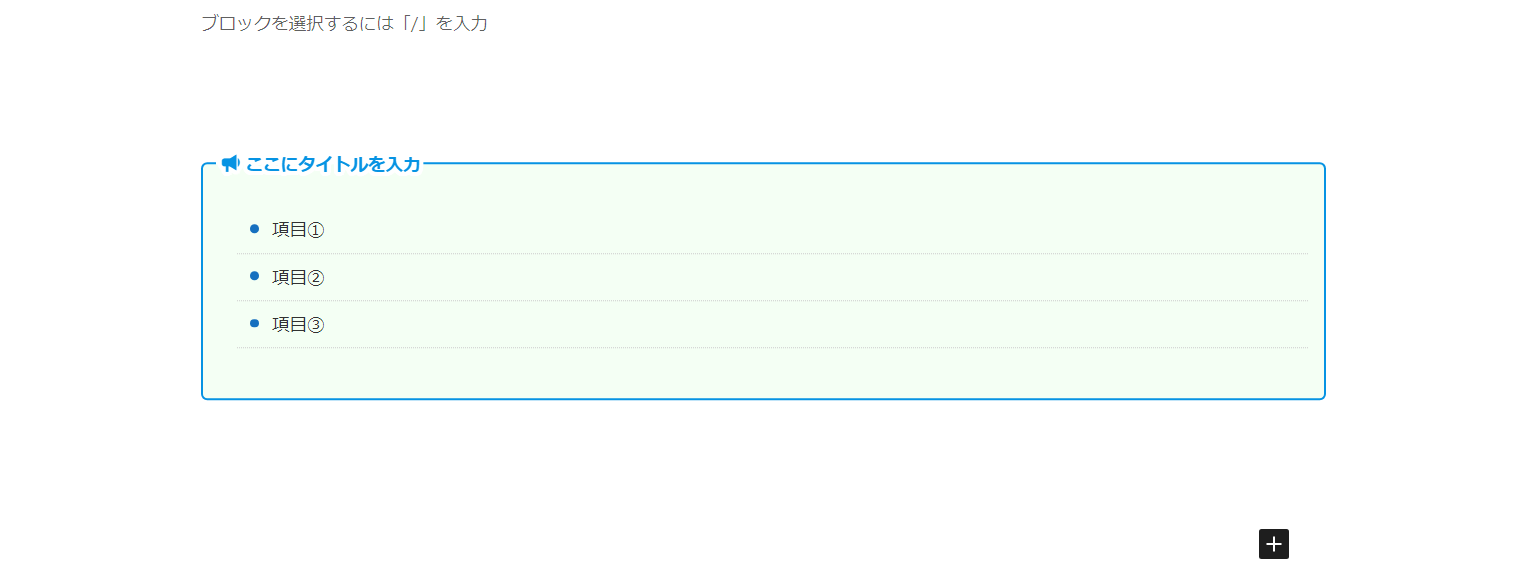
『STINGER: マイボックス』をクリックすると、上記のような感じで反映されます。
ここから色々と編集し、目的にあったマイボックスを作成します。

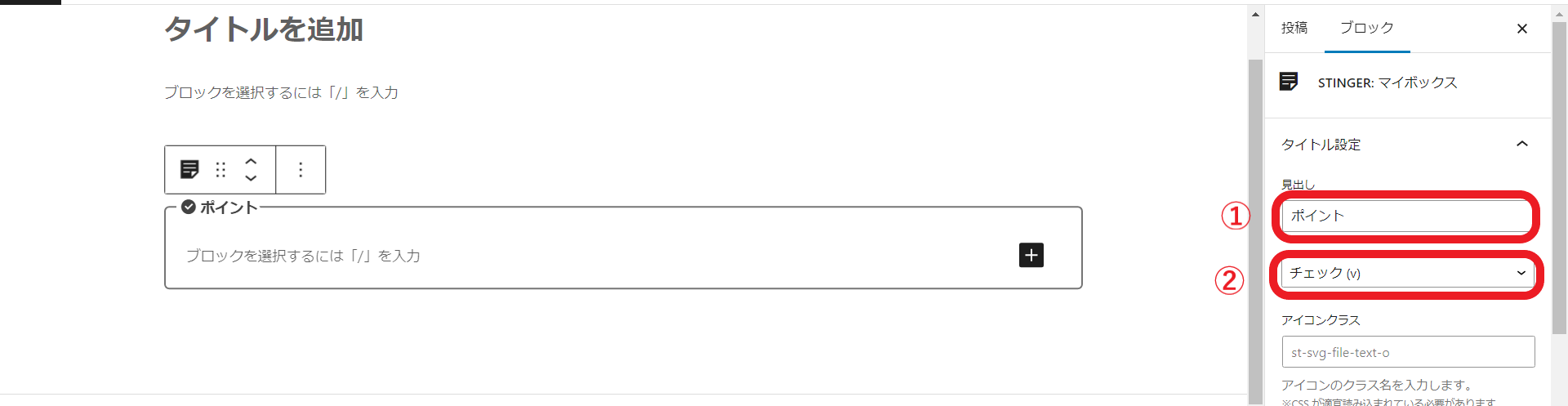
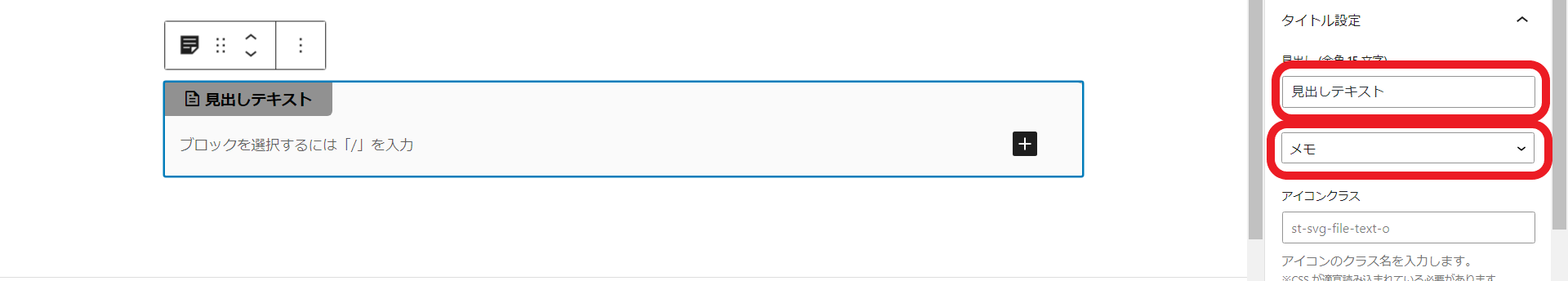
ここで主に編集できるのは『①タイトルの名前』、『②アイコン(✔や♡など)』、『タイトルと枠線の色』などになります。
タイトル辺りや枠線をクリックすると、編集画面が出てくるのでお好みでいじってみてください。
- ①見出し:タイトルの名前を変更することできます。
- ②アイコン:チェックやハートなど、タイトル横のアイコンを選べます。
- ボーダー設定:線の太さや丸みなどを編集できます。
- 色設定:タイトルやボーダーの色、背景色などを選べます。
文章を入力する(リストを活用するのもおすすめ!)

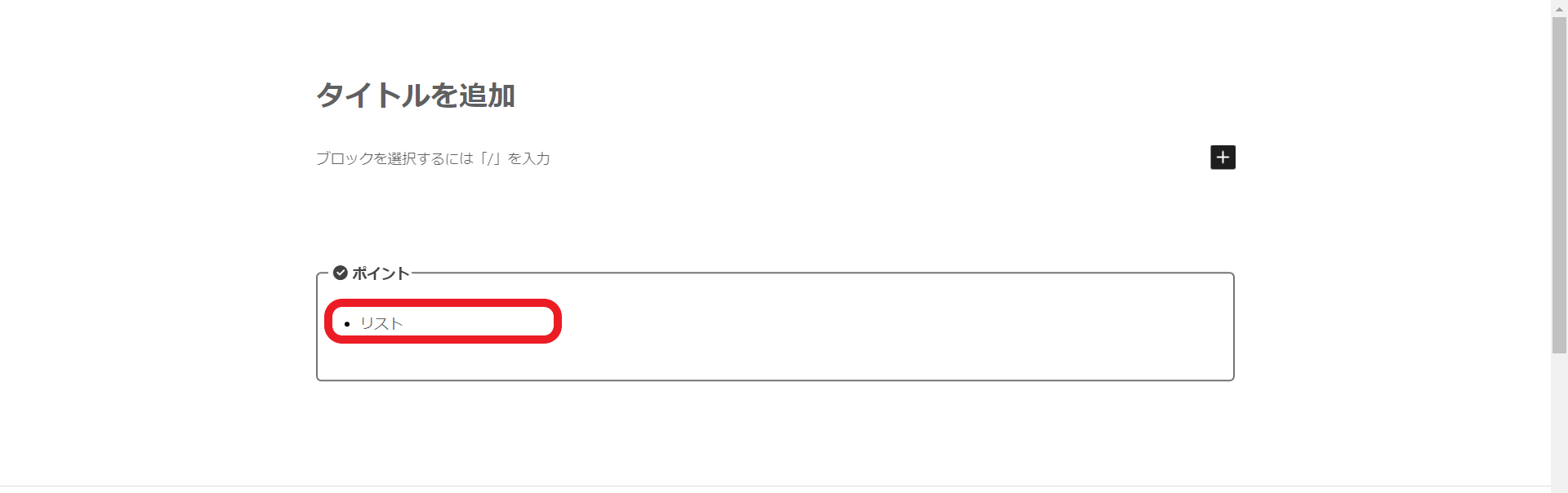
『ブロックを選択するには「/」を入力する』をクリックし、文章や画像などお好きな内容を入力してください。
自分の目的の内容が入力できれば、完成です!

ちなみに僕の場合、箇条書きする際や手順、まとめなどで使うことが多いです。
そのため、リスト機能も併用すると、簡単に箇条書きできるのでおすすめですよ。
『ブロックを選択するには「/」を入力する』をクリックし、ブロックを追加から『リスト』を選ぶだけなので是非、活用してみてはいかがでしょうか。
【スポンサーリンク】
見出し付きフリーボックスを使って作成する方法【タイトルが目立つ】
見出しテキスト
・ここに文字を入力する
見出しテキスト
・ここに文字を入力する
見出しテキスト
・ここに文字を入力する
『STINGER: 見出し付きフリーボックス』というやつで、タイトルが目立つタイプのボックスです。
僕は、まだあまり使っていませんが、おすすめの記事を紹介する際に使っている方が多い印象です。
使い勝手も良いので、こちらも様々な場面で使えそうですね。
STINGER: 見出し付きフリーボックス 特徴
- タイトルが目立つタイプのボックス
- タイトルは全角15文字以内で収める必要あり
- 簡単に作成することができる(文字や線の色など変更可能)
- タイトルを横幅いっぱいにすることもできる
- 記事の紹介やリストなど様々な場面で使用可能
STINGER: マイボックスと併せて使用すると、更に記事のレイアウトが良くなるのではないでしょうか。
僕自身、これから積極的に使っていきたい機能のひとつですよ。
STINGER: 見出し付きフリーボックスの使い方は、以下の通りです。
(基本的にはSTINGER: マイボックスと同じです。)
STINGER: 見出し付きフリーボックス 使い方
- ブロックを追加から『STINGER: 見出し付きフリーボックス』を選択する
- マイボックスを編集する(タイトル、アイコン、文字色など)
- 文章を入力する(記事の挿入やリストを活用するのもOK!)
タイトルを全角15文字以内で収める必要がある以外は、STINGER: マイボックスと使い方は、ほぼ同じです。
こちらも簡単に使うことができますよ。
ブロックを追加から『STINGER: 見出し付きフリーボックス』を選択する

まずは、ブロックを追加から『STINGER: 見出し付きフリーボックス』を選択します。
左上もしくは右側にある黒いボタン『ブロック追加』をクリックし、『STINGER: 見出し付きフリーボックス』を探します。
STINGERというグループ内の1番上の場所にあると思いますよ。(おそらく、STINGER: マイボックスの隣にあると思います。)
見つけたら、『STINGER: 見出し付きフリーボックス』をクリックしてください。
マイボックスを編集する(タイトル、アイコン、文字色など)


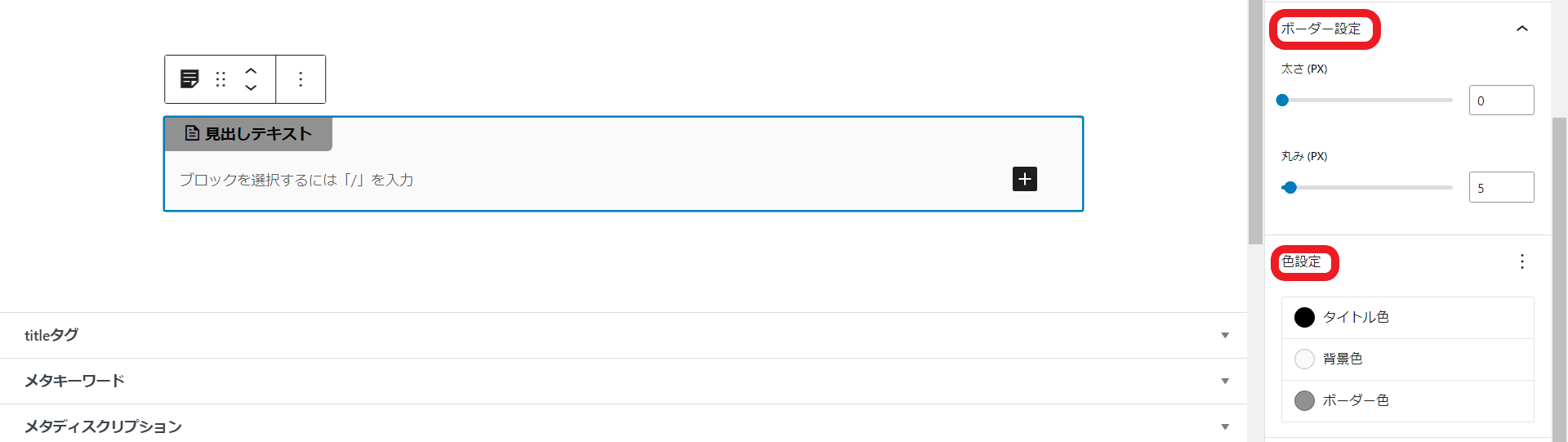
『STINGER: 見出し付きフリーボックス』をクリックすると、上記のような感じで反映されます。
ここから編集などを行い、目的にあったマイボックスを作成します。
タイトルや枠線をクリックすると、編集画面が表示されますよ。
- ①見出し:タイトルの名前を変更することできます。(全角15文字まで)
- ②アイコン:チェックやハートなど、タイトル横のアイコンを選べます。
- ボーダー設定:線の太さや丸みなどを編集できます。
- 色設定:タイトルやボーダーの色、背景色などを選べます。
基本的にはSTINGER: マイボックスと同じように編集できますが、見出しは15文字以内に収めるように注意してください。
15文字以上だとレイアウトが崩れてしまうことがあるみたいですよ。
文章を入力する(記事の挿入やリストを活用するのもOK!)

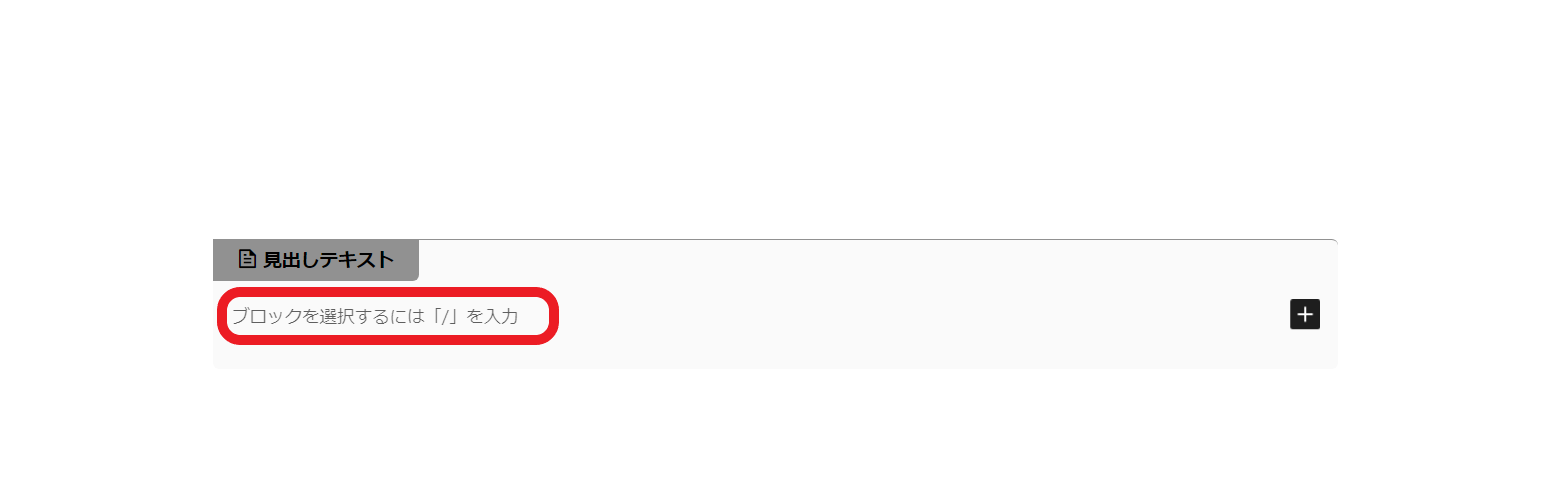
『ブロックを選択するには「/」を入力する』をクリックし、文章や画像などお好きな内容を入力してください。
自分の目的の内容が入力できれば、完成です!
僕は、まだSTINGER: 見出し付きフリーボックスをあまり使ったことがないので、簡単にプロフィールページをおすすめの記事として紹介してみました。
簡単に作ることができましたよ。
おすすめの記事!
まとめ
今回は、フィンガー6で簡単にタイトル付き囲み枠を作成する方法について紹介しました。
アフィンガー6のブロック機能を使うと、簡単に作成することができますよ。
特に『STINGER: マイボックス』と『STINGER: 見出し付きフリーボックス』は、おすすめの機能なので是非、使ってみてはいかがでしょうか。
CSSやプラグインなどの設定も必要ないので、ワードプレス初心者でも簡単に使いこなすことができますよ。
僕はこの機能を知って、記事のレイアウトの幅が広がりました!
おわり
【スポンサーリンク】
